1.はじめに
MediaWiki(ウィキ)サイトを運用してみる試みです。
本サイトではCSSなどを中心にコードやツールを作成していますが、「記事」という形で更新するだけではなくコードをそのまま掲載しておく用途の簡易的な物置
自分がWikiを実際に使った場面はTRPGのロングキャンペーン の際。セッションごとの簡易的なトレイルや大量に登場していくキャラクター情報、ちょっとしたTIPSやハウスルールなどをカテゴリ分けして掲載しました。あとあと情報を見直す際に有用です。
Wikiなので当然のことですが情報をまとめることに特化しており、テンプレートからの記事作成やMarkdown記法などで更新が容易であるというメリット があります。不特定多数の人間が編集できないような運用も可能で、自身の作成したコンテンツを掲載するためのブログのような使い方もできます。
実は創作・配信者クラスタの人間にとっては結構有用なのではと思っています。導入から運用までを簡単に解説 していこうと思います。
1.1.Wikiについて
Wikiには種類があり、筆者が実際に設置したことのあるものは「Mediawiki」と「Pukiwiki」の2つです。
双方動作環境はPHP。「Pukiwiki」では不要ですが「Mediawiki」はデータベース(MySQLなど)が必要になります。ソーシャルゲームの攻略サイトなどでよく見るのは「Pukiwiki」の方かなと思います。
今回はタイトルにある通り「Mediawiki(バージョン1.39.1) 」を導入していきます。
2.導入
2.1.事前準備
ホスティングサービス:さくらのレンタルサーバ(スタンダード 月額425円~)
MediaWikiインストーラ(ダウンロード )
Linux、Apache、PHP、MySQLと必要なものが揃っているのでさくらのレンタルサーバ さんを借りてインストールします。データベースの利用ができるため、プランはスタンダード
また、Wikiは不特定多数の人間が情報を掲載するためのツールなので、「何を記載するWikiなのか 」「誰が更新するWikiなのか 」をハッキリ定めておきましょう。
Mediawikiのインストーラはzip圧縮されているので解凍しておきましょう。Options +FollowSymLinks 」とある行頭に「#」を加えコメントアウトしてください(もしくは行ごと消す)。
2.2.データベース作成
さくらのレンタルサーバを契約後、スタンダードプラン以上であればMySQLの利用ができます。Mediawikiのインストールを始める前にwiki用のデータベースを作成しましょう。
会員メニュー :契約中のサービス一覧 > 対象サービスの「コントロールパネルを開く」コントロールパネル :Webサイト/データ > データベース > 新規追加
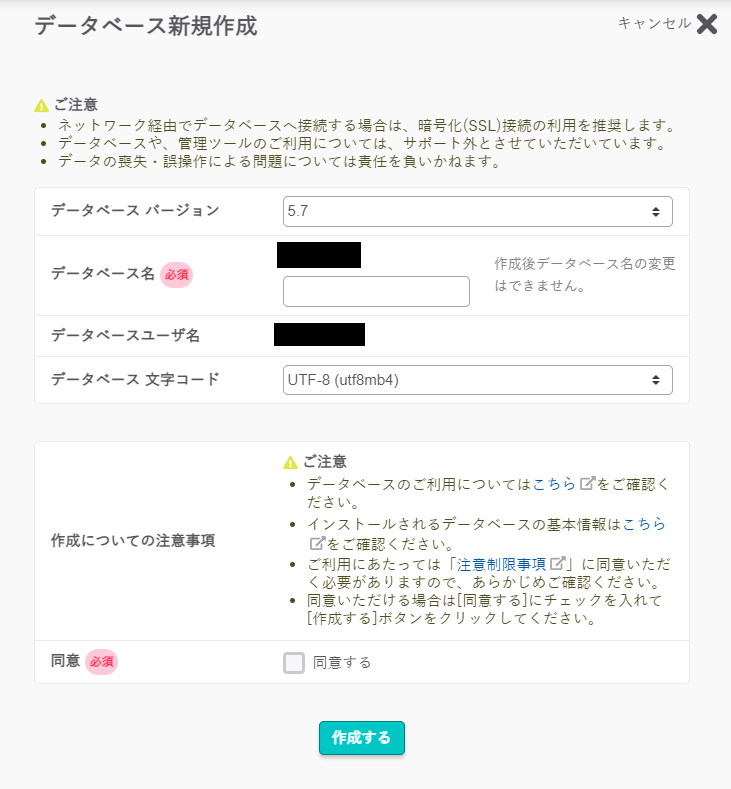
データベース新規作成画面で「データベース名」を入力。バージョンは最新、文字コードはUTF-8(utfmb4)が選択済みであることを確認。作成についての注意事項を確認し、「同意する」にチェックをしてデータベースを作成します。
作成されたデータベースは名前の頭に契約時に指定しているドメイン名が付与された状態で作成されます。データベースが作成されていることを確認したら以下の4点を控えておきましょう。
データベース名
データベースサーバURL
データベースユーザ名
データベースパスワード
2.3.インストールディレクトリ作成
インストール場所を決定します。契約時のドメイン直下(Webルート)に配置はせず、ディレクトリを作成してそこへダウンロードしたMediawikiを配置します。配置はレンタルサーバのコントロールパネルから行えますが、それがない場合はWinSCP、FTPなどのファイル配置が可能なツールを利用してください。
さくらのレンタルサーバのコントロールパネルで行う場合は以下の通り。
コントロールパネル :Webサイト/データ > ファイルマネージャーファイルマネージャー :表示アドレスへの操作 > フォルダ作成 > 作成したフォルダへ移動し、「アップロード」
ここで事前準備で解凍しておいたインストーラの中身をアップロードしてください。また、アップロード後に対象のディレクトリでアクセス制限の設定も行いましょう。
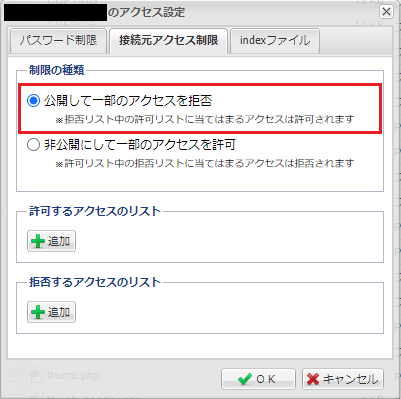
ファイルマネージャー :表示アドレスへの操作 > アクセス設定 > 接続元アクセス制限 > 「公開して一部のアクセスを拒否」を選択して「OK」
この設定を行うと、インストールディレクトリに「.htaccess」ファイルが生成されます。生成されたファイルを開き、下記の内容を追記してください。
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)$ index.php?title=$1 [L,QSA]
2.4.インストール
インストーラを設置した場所へWebブラウザからアクセスし、Mediawikiをインストールします。
http://レンタルしているサービスのドメイン名/インストールディレクトリ もしくは https://レンタルしているサービスのドメイン名/インストールディレクトリ
※可能であれば利用するドメインでSSL(https://~)を利用できるようにしておきましょう。(公式ブログ )
URLへアクセスしたら「set up wiki」のリンクへアクセスし、インストールマネージャにしたがって設定を入力していきます。
①言語 言語は2つとも「ja – 日本語」を選択し「続行→」。
②MediaWikiへようこそ 著作権および規約を確認し「続行→」。
③データベースに接続
データベースの種類を「MariaDB、MySQLまたは互換製品」にし、以下の通りDB情報を入力して「続行→」。
データベースのホスト:【データベース作成】で控えたホスト名
データベース名:【データベース作成】で控えたデータベース名
データベースのテーブルの接頭辞:任意の英数字
データベースのユーザー名:【データベース作成】で控えたユーザ名
データベースのパスワード:【データベース作成】で控えたパスワード
④データベースの設定
「インストール作業と同じアカウントを使用する」にチェックが入っていることを確認し「続行→」。
⑤名前
「ウィキ名」「利用者名(ウィキ内のアカウント)」「パスワード」「パスワードの再入力」「メールアドレス」を入力して「続行→」。
⑥オプション
適宜必要な設定を有効化して「続行→」。尚、本記事ではオプションでは下記の拡張機能をインストールするよう設定します。
InputBox
CodeEditor
WikiEditor
⑦インストール
メッセージに表示されている通り、不備が無ければ「続行→」。移管後の画面で正常にインストールが完了したら再び「続行→」。
⑧完了! 「LocalSetting.phpをダウンロード」からLocalSetting.phpファイルをダウンロードします。取得したファイルに下記内容を追記して、Mediawikiのインストールディレクトリにアップロードします。「.htaccess」に追記した内容と合わせて、Wikiへアクセスした際のURLから「/index.php」を省略できるようになります。
$wgScript = "$wgScriptPath/index.php";
$wgRedirectScript = "$wgScriptPath/redirect.php";
$wgArticlePath = "$wgScriptPath/$1";
LocalSetting.phpのアップロードが完了したら、改めてインストールディレクトリへWebアクセス。
Wikiのメインページが表示されていればインストールは完了です。画面右上の「ログイン」へアクセスし、設定したIDを使ってログインすれば運用開始となります。
3.運用
今回は仮で「人物」を登録するWikiの運用を想定してみます。
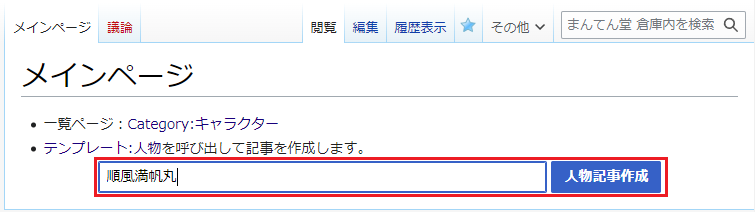
*一覧ページ:[[:Category:キャラクター]]
*[[テンプレート:人物]]を呼び出して記事を作成します。
<inputbox>
type=create
break=no
buttonlabel=人物記事作成
default=
preload=テンプレート:人物
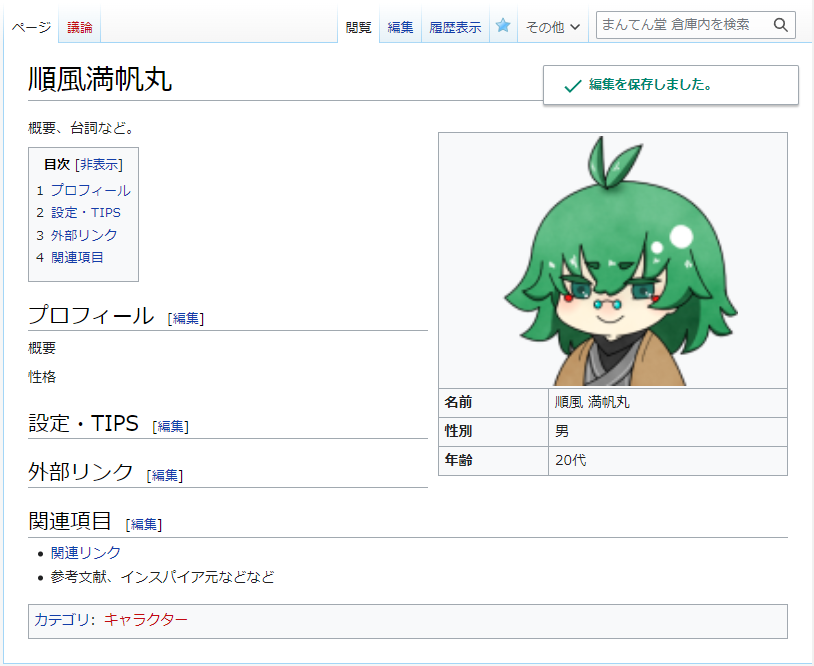
</inputbox>更新後、記事内の「テンプレート:人物 」がリンクになっているのでそこにアクセスし、表示された編集画面へ下記の内容を入力し更新します。
{|class="wikitable" style="float:right; margin-left: 10px;" width="350"
| colspan="2"style="text-align: center;" | [[file:noimage.png|250px]]
|-
| '''名前''' || xxxxx
|-
| '''性別''' || 男・女・他
|-
| '''年齢''' || xx歳
|-
|}
概要、台詞など。
== プロフィール ==
概要
性格
== 設定・TIPS ==
== 外部リンク ==
== 関連項目 ==
* [[特別:リンク元/記事タイトル|関連リンク]]
* 参考文献、インスパイア元などなど
{{DEFAULTSORT:0読み仮名}}
[[category:キャラクター(下書き)]]これでテンプレートと、それを呼び出す入力フォームが出来ました。
4.さいごに
Markdownエディタの記法は独特ですが、慣れてしまえばHTMLコードを手入力するよりはるかに素早く見栄えの良い記事を作成することができます。
マメに記録を残すのが好き・得意という方、是非お試しください。