2023/3現在、執筆者環境で「@import url」がOBS上で機能せず本カスタムCSSが正しく動作しない状況を確認しています。
取り急ぎの解決方法としては「https://manten-do.net/tools/web_items/dsk02.css」へアクセスし、表示されたテキストを紹介している各カスタムCSS先頭に記載されている以下(1行目)と差し替える事で動作します。
詳細はこちらの記事もご参照ください。
@import url("https://manten-do.net/tools/web_items/dsk02.css?v20230228");
Discordの発話者を分かりやすくするボイスウィジェット「Discord Streamkit Overlay」のデザインを変更するカスタムCSSを紹介します。
過去に紹介した記事では通話参加者1人につき1つのブラウザソースを作る必要があり、配信・録画画面を作る際の細かい調整ができるメリットはありますが準備に手間がかかる側面がありました。
- Discordで喋ってる人を分かり易くするカスタムCSS
- Discordで喋ってる人を分かり易くするカスタムCSS(2023年最新)
- 【Discord StreamKit】差し替えた立ち絵にまばたきをさせるカスタムCSS
本記事で紹介するカスタムCSSの場合は、発話者ごとの細かい設定は出来ませんが、OBS上で用意するブラウザソースは1つで準備が完了します。用途によってはこちらの方が使い勝手がいいかもしれません。
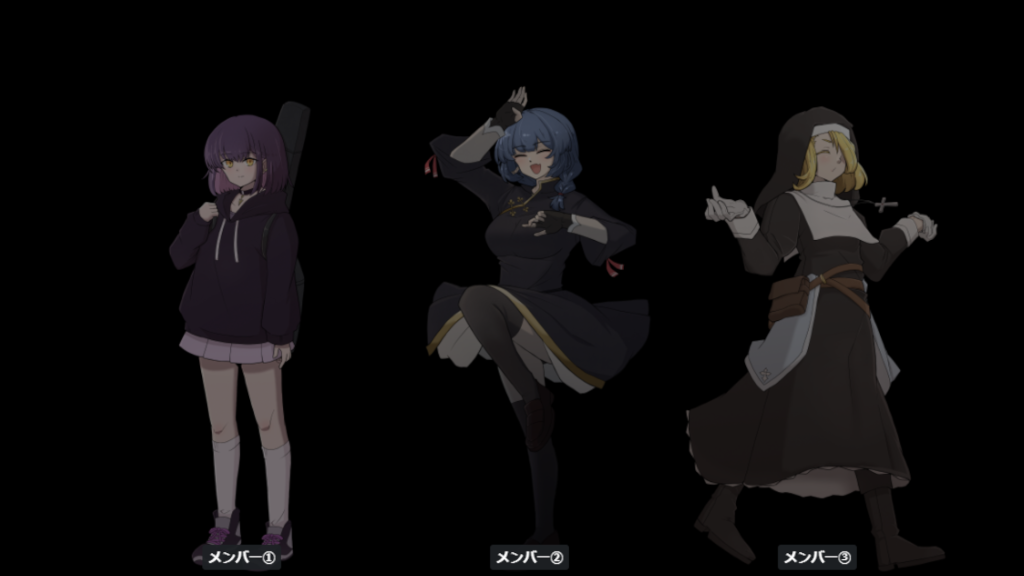
1.アイコンを横並びにする

公式サイトより取得したDiscord Streamkit OverlayのURLでOBS上にブラウザソースを作成し、ベースとなる以下のカスタムCSSを設定してください。
@import url("https://manten-do.net/tools/web_items/dsk02.css?v20230228");
/* 変数 */
:root{
--member:3; /* 参加する最大人数を指定します。立ち絵の横幅に影響します。 */
--base-bottom:0px; /* 画像の表示位置(高さ)を調整します。 */
--silent-brightness:50%; /* 非発話時の明るさを設定します。 */
--speak-color:rgba(0,255,0,0); /* 発話時の縁取り色を設定します。rgba(赤,緑,青,透明度0~1) */
--jump-bottom:10px; /* 発話時のジャンプ距離を設定します。 */
--floating-bottom:5px; /* 浮遊アニメーションの移動距離を設定します。 */
--icon-radius:100%; /* アイコンの角を設定します。0(四角)~100%(丸) */
--nametag-position:center; /* ネームタグの表示位置を変更します。[left][center][right] */
--nametag-view:unset; /* ネームタグの表示・非表示を切り替えます。[unset][hidden] */
/* アニメーションのキーフレーム指定(アニメーション無効可用) */
--jump-anime:jump;
--floating-anime:floating-;
--floating-nametag-anime:floating-nametag-;
}5行目の数字は横に表示できるアイコンの数です。この数分のアイコンがブラウザソースの横幅いっぱいに表示されるよう設定しているので、この数字を通話チャンネルの参加人数に合わせて適切な数に変更してください。
--member:3; /* 参加する最大人数を指定します。立ち絵の横幅に影響します。 */2.アイコン画像の形を丸から四角に変更する

「1.アイコンを横並びにする」で設定したカスタムCSSの12行目の数字「100%」を「0%」に変更すれば、丸く表示されていたアイコンが四角になります。
--icon-radius:0%; /* アイコンの角を設定します。0(四角)~100%(丸) */3.アイコン画像を他の画像に差し替える

「2.アイコン画像の形を丸から四角に変更する」までで変更したカスタムCSSに画像を差し替える用のCSSを追記していきます。事前に以下の情報を取得して控えておいてください。
- 画像を差し替える発話者のID(Discord上でアイコンを右クリック⇒IDをコピー)
- 差し替える画像のURL
追記するCSSは以下です。
img[src*="画像を差し替える発話者のID"]{
content:url("差し替える画像のURL");
}事前に取得した2つの情報に置き換えた上記CSSを人数分カスタムCSSに追記(22行目以降)していきます。
@import url("https://manten-do.net/tools/web_items/dsk02.css?v20230228");
/* 変数 */
:root{
--member:3; /* 参加する最大人数を指定します。立ち絵の横幅に影響します。 */
--base-bottom:0px; /* 画像の表示位置(高さ)を調整します。 */
--silent-brightness:50%; /* 非発話時の明るさを設定します。 */
--speak-color:rgba(0,255,0,0); /* 発話時の縁取り色を設定します。rgba(赤,緑,青,透明度0~1) */
--jump-bottom:10px; /* 発話時のジャンプ距離を設定します。 */
--floating-bottom:5px; /* 浮遊アニメーションの移動距離を設定します。 */
--icon-radius:0%; /* アイコンの角を設定します。0(四角)~100%(丸) */
--nametag-position:center; /* ネームタグの表示位置を変更します。[left][center][right] */
--nametag-view:unset; /* ネームタグの表示・非表示を切り替えます。[unset][hidden] */
/* アニメーションのキーフレーム指定(アニメーション無効可用) */
--jump-anime:jump;
--floating-anime:floating-;
--floating-nametag-anime:floating-nametag-;
}
/* アイコンを立ち絵画像に差し替える(人数分設定する) */
img[src*="画像を差し替える発話者のID①"]{
content:url("差し替える画像のURL①");
}
img[src*="画像を差し替える発話者のID②"]{
content:url("差し替える画像のURL②");
}
img[src*="画像を差し替える発話者のID③"]{
content:url("差し替える画像のURL③");
}4.その他の設定
基本的な設定は1~3までの設定を行えば完了しますが、カスタムCSSの3~20行目までの設定値を変更することで他にも細かい設定を行うことができます。
4-1.立ち絵の表示位置を調整
6行目の数字を変更することで表示される画像の高さを変更できます。
デフォルトは0pxで、これは画像下部が画面の下から0pxの位置にあることを意味します。
--base-bottom:0px; /* 画像の表示位置(高さ)を調整します。 */差し替えた全身立ち絵をバストアップにしたい場合などは「-〇〇px」というように数字を低くすれば画像の表示される高さを低くすることができます。

4-2.非発話時の明るさを設定
7行目の数字「50%」は非発話時に明るさが50%まで暗くなる設定となっています。画像の明滅を抑えたい場合、調整したい場合はこの数字を0~100%の間で変更することで対応できます。
--silent-brightness:50%; /* 非発話時の明るさを設定します。 */4-3.発話時に色で縁取りする
8行目の設定で発話時に色付きの影を画像に落とすことができます。
「rgba(0,255,0,0);」に「rgba(赤,緑,青,透明度0~1)」と対応する数字を入力することで色・透明度を設定できます。
--speak-color:rgba(0,255,0,0); /* 発話時の縁取り色を設定します。rgba(赤,緑,青,透明度0~1) */4-4.発話時に跳ねる距離を設定
9行目の数字を変更することで、発話時に跳ねているアニメーションで動くpx距離を調整できます。
この数字を0にした場合、発話者が動くアニメーションを抑制することができます。
--jump-bottom:10px; /* 発話時のジャンプ距離を設定します。 */4-5.ネームタグ関連
13・14行目の設定を変更することで、ネームタグの表示・非表示の切り替えや、表示位置の変更ができます。
--nametag-position:center; /* ネームタグの表示位置を変更します。[left][center][right] */
--nametag-view:unset; /* ネームタグの表示・非表示を切り替えます。[unset][hidden] */13行目の「center」は中央表示、「left」は左寄せ、「right」は右寄せ表示となります。
14行目の「unset」を「hidden」とすると、ネームタグを非表示とすることができます。
5.さいごに
4の項目で紹介したもの以外にも立ち絵をフワフワと常に動かす待機アニメーションも設定が可能なのですが、こちらの機能は長時間再生していると全体的に動きがカクついてしまうのでここでの紹介は省略します。(GPU使用の設定ONにしてるけどそれでも重たい……)
あと余談ではありますが、本記事でデモ画像に使用していた立ち絵は最近作り始めたBOOTH販売・フリー配布用の立ち絵素材になります。可愛いなと思っていただけたら是非ご利用、ないしお友達なんかに紹介お願いします。。。
今回作成したカスタムCSSが好評であれば、過去に作成したようなWebツール化も視野に入れようかと思います。
本ツールがTRPGの録画や配信者さん方の支援となれば幸いです。