今回作ったものは以下。ブックマークするならこちらをどうぞ。
⇒ CSSパラパラ漫画メーカー
はじめに
世の中には頭のいい人がたくさんいるもので、先日「CSSスプライト」と呼ばれる技術を知りました。
Webページ上でたくさんの画像を参照する処理を減らすべく、事前に必要な画像を一枚にまとめて、ブラウザ上では「その一枚の画像の特定の領域のみCSSで制御して表示させる」というもの。
確かに画像を読み込む回数が減る……なるほどって感じ。
今回はこの技術を用いて以下のような「複数のコマを横につなげた画像」からパラパラ漫画を作るツールを作ってみました。透過画像も利用可能。画像の種別はWebページに利用可能なものであれば行けるはず。
(※GIF画像作ってるわけじゃないよ)

何が起きるか説明するより見た方が早いので デモページ を見て。
……まぁ上記画像が一枚ずつコマ送りにされるだけです。
ツールの実態はPHPで作られたページでして、画像やらアニメーションの情報はURLから変数で渡してあげます。僕一人が使うだけならこのままでもいいのですが、利便性向上と他の人に使ってもらいたいなぁって時の為に必要な情報からURLを生成するフォームを作りました。
利用場面は正直分かんないですが、生成されたURLをOBSのブラウザソースに渡してあげれば配信画面なんかでも表示できたりするので、画面のにぎやかしくらいにはなるかもです。(元となる画像の用意は手間ですが……)
ではツールの簡単な説明だけ。
使い方
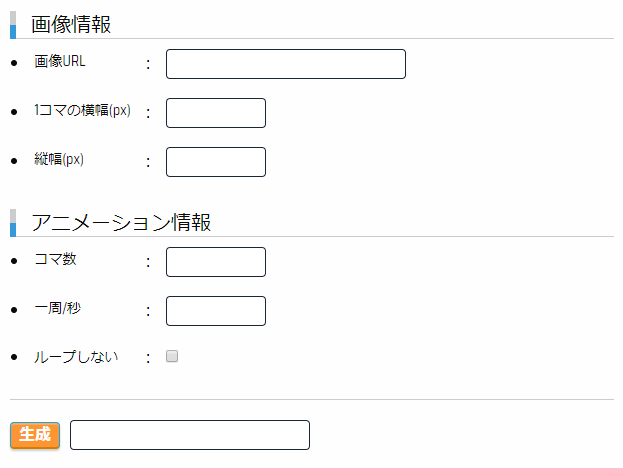
フォームは以下のような具合です。

各項目の解説は以下の通り。(そこまで説明することない)
- 画像URL:利用する画像のURL
- 1コマの横幅:画像全体ではなく、1コマあたりの横幅。(画像全体の横幅をコマ数で割った長さ)
- 縦幅:画像の縦幅。めっちゃ長くしても元画像の縦幅以上にはならない
- コマ数:何コマ分再生するかの指定
- 1周/秒:全コマ分再生し終えるまでの時間
- ループしない:これをチェックすると最後のコマで停止する。デフォルトはループする
「生成」ボタンを押したらURLが出てきます。
後はこのURLを好きに使ってくださいまし。
さいごに
今回参考にさせて頂いたのは以下のサイト。欲しい情報がピンポイントで見つかった。嬉しい。(粉蜜柑)
- CSSスプライトとstepsを使ってアニメーション画像を作ろう | Webクリエイターボックス
- CSS Animation アニメーション完了後にアニメーションの最後の状態のままで止めたい – かもメモ
本記事はツールの紹介が出来ればそれでいいので、PHPやstyle要素の解説はせんでおきます。前述の通り作った本人でさえ使い道はよくわかりません故、ちょっとしたオモチャだと思ってくださいまし。
それでは、以上。